# Create a blog using VuePress (Part 3)
Continued from Part 2
# Plausible
I wanted to add some basic visitor tracking. Instead of going with the default Google Analytics option. I decided to try out Plausible (opens new window). The instructions said that I should add the following script in the head tag:
<script async defer data-domain="jibrankalia.com" src="https://plausible.io/js/plausible.js"></script>
I added it to head option (opens new window) in config.js:
// docs/.vuepress/config.js
['script', { async: true, defer: true, "data-domain": "jibrankalia.com", src: "https://plausible.io/js/plausible.js" }],
Note: I have since turned Google Analytics back on for this website.
# SiteMap
I also wanted to add a sitemap that I can submit to Google for better SEO. Therefore, I added the sitemap plugin:
yarn add -D vuepress-plugin-sitemap
and modified the config.js to utilize it:
// docs/.vuepress/config.js
plugins: {
'sitemap': {
hostname: 'https://jibrankalia.com'
},
}
# Last Updated
I wanted to have the Last Updated timestamp. As this is included in the Default Theme (opens new window) I just had to modify the theme config to turn it on. Further documentation is here (opens new window).
themeConfig: {
lastUpdated: 'Last Modified',
}
I then modified the styling to my liking:
#app
.last-updated
.prefix
color: #1A76B7
# Edit on Github
Finally, I also wanted to add Edit this page on Github option at the bottom of the page. This feature is also included in the Default Theme (opens new window). I modified the config following the instructions here (opens new window):
// docs/.vuepress/config.js
themeConfig: {
repo: 'JibranKalia/personal-website-v4',
docsDir: 'docs',
editLinks: true,
editLinkText: 'Edit this page on GitHub',
}
I also changed the styling to match with the rest of the website.
#app
main
footer.page-edit
div.last-updated
span.prefix
color: #1A76B7
div.edit-link
a
color: #1A76B
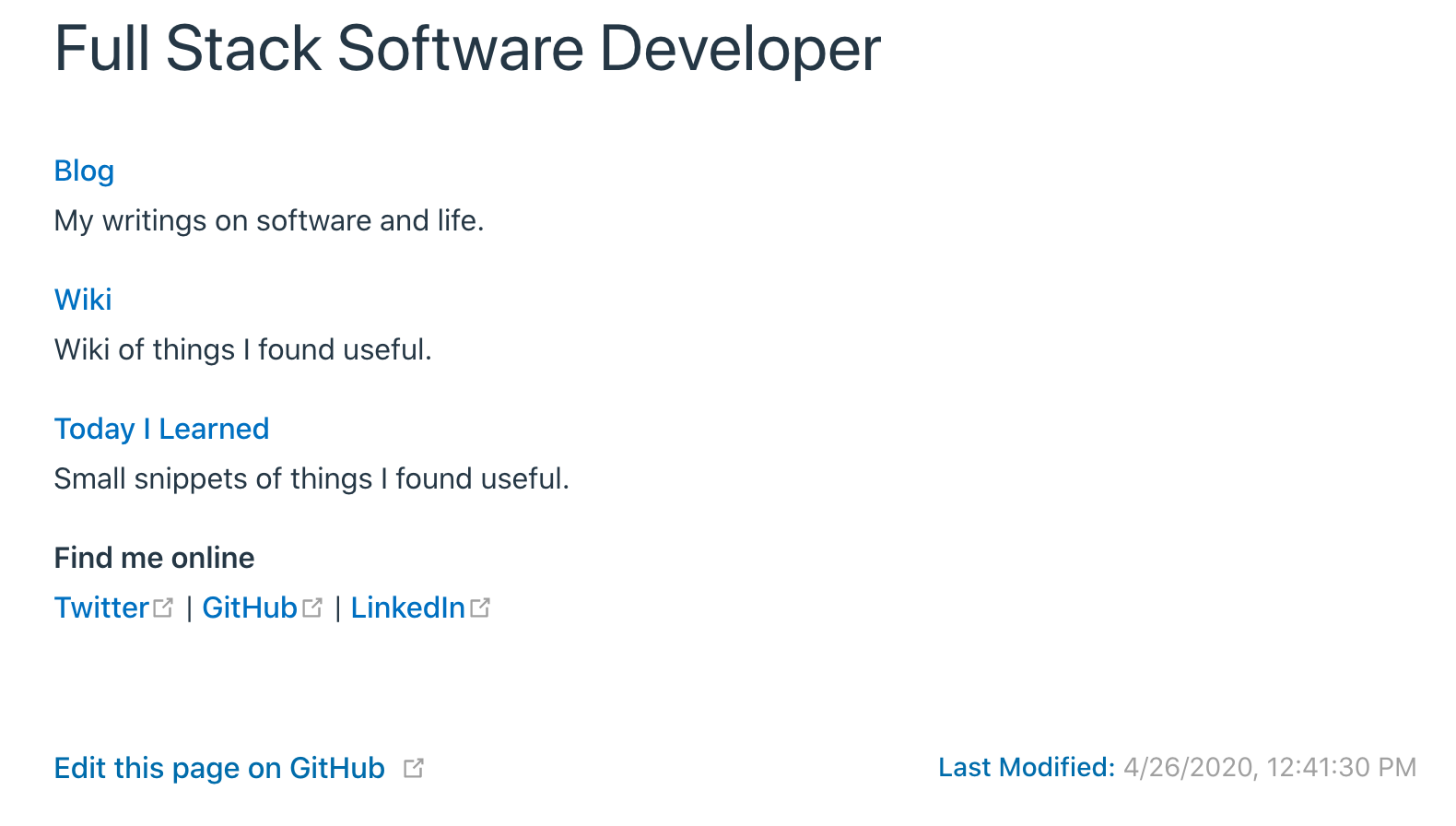
Here is the final result:

Thank you!